Ce guide traite du mode sombre, notamment de sa nature et de la manière dont vous pouvez vous assurer que vos messages électroniques s'affichent correctement pour ceux qui l'utilisent.
Qu'est-ce que le mode sombre ?
Le mode sombre est un paramètre qui modifie les couleurs d'une interface pour la rendre plus facile à lire. L'arrière-plan devient sombre et le texte devient blanc. Le principal avantage de ce mode est de réduire la fatigue oculaire du spectateur. Le mode sombre permet également de réduire l'utilisation de la batterie.
Les développeurs connaissent probablement bien le mode sombre, car il s'agit d'un moyen populaire de visualiser le code depuis plusieurs années. Le mode sombre est également avantageux pour les personnes sensibles à la lumière ou qui travaillent la nuit, car il est plus facile de lire en mode sombre dans un environnement à faible luminosité.
Certaines applications populaires disposent d'une option de mode sombre pour leur interface utilisateur, y compris les applications de messagerie. Mais les clients de messagerie doivent gérer le mode sombre différemment, et c'est là que le défi se pose.
Les défis du mode sombre pour les spécialistes du marketing par courriel
Lorsque vous activez le mode sombre, l'interface utilisateur de l'application de messagerie peut changer. Mais certains clients de messagerie modifient également l'aspect de l'ensemble du message. Le script de vérification des couleurs examine toute couleur ou couleur d'arrière-plan avec une propriété CSS de background, color, background-color, ou un attribut HTML de bgcolor ou color.
En d'autres termes, le mode sombre modifie les couleurs de l'arrière-plan et de la police des messages électroniques pour les rendre plus claires lorsqu'ils sont affichés sur un écran sombre.
"D'accord", pensez-vous peut-être, "alors changeons simplement les polices pour que cette transition fonctionne en mode sombre". Malheureusement, il n'est pas aussi simple de résoudre ce problème.
Les e-mails en texte brut, qui comportent du texte noir sur un fond blanc, ne posent généralement aucun problème en mode sombre. Cependant, lorsque les e-mails sont développés en HTML, les choses se compliquent considérablement.
Comment préparer les e-mails pour le mode sombre
Si de nombreuses personnes consultent les e-mails en mode sombre, ce n'est pas le cas de tout le monde. Le premier défi que doivent relever les spécialistes du marketing est donc de développer des e-mails qui fonctionnent à la fois pour les modes sombre et clair. Voici quelques bonnes pratiques à adopter.
Remplacez les JPEGS par des PNGS
Si vous utilisez des PNG transparents pour vos images, le changement de couleur d'arrière-plan en mode sombre sera transparent. Ainsi, l'arrière-plan de l'image correspondra toujours à la nouvelle couleur d'arrière-plan.
Mais vous devez quand même vous préparer à recevoir du texte et des icônes noirs.
Traits blancs, éléments de conception noirs
Parfois, les e-mails en mode sombre peuvent entraîner la disparition de vos campagnes. Cela se produit lorsque du texte noir, des icônes, des logos et autres deviennent invisibles sur des arrière-plans sombres.
L'ajout de traits blancs autour du texte et des icônes est un moyen efficace de rendre vos messages électroniques plus digestes. Lorsque les internautes consultent votre message en mode clair, les traits blancs ne sont pas visibles. En revanche, en mode sombre, les traits blancs feront ressortir les éléments.
Est-ce vraiment important ?
Créer des e-mails qui fonctionnent en mode sombre peut sembler être un travail supplémentaire. Mais si vous ne le faites pas, vous créerez des e-mails qui seront illisibles ou qui offriront une mauvaise expérience à vos abonnés. Dans les deux cas, il en résultera des désabonnements et un manque d'engagement vis-à-vis d'un élément autrement prolifique de votre stratégie marketing.
Si les gens veulent voir leurs e-mails en mode sombre, il vaut mieux répondre à leurs besoins et leur offrir cette expérience.
Mode sombre et prise en charge des clients de messagerie
La principale difficulté liée à l'utilisation du mode sombre pour la messagerie électronique réside dans le fait que les clients de messagerie tels que Gmail, Apple Mail et Outlook affichent les choses différemment.
Certains clients de messagerie inversent automatiquement les couleurs, d'autres non. Certains clients de messagerie prennent en charge les requêtes de média pour les schémas de couleurs sombres et clairs, tandis que d'autres ne le font pas.
Voici un aperçu :
- Apple Mail (iPhone/iPad)
Inverse automatiquement les couleurs lorsque l'arrière-plan est transparent ou blanc pur (#fffff).
- Apple Mail (macOS)
Inversion automatique lorsque l'arrière-plan est transparent ou blanc pur (#fffff).
- Outlook (iOS)
Peut rendre la couleur de l'arrière-plan plus sombre.
- Outlook (macOS)
Peut rendre la couleur de l'arrière-plan plus sombre.
- Outlook (Windows)
Cette option d'Outlook permet d'inverser automatiquement les couleurs.
- Outlook.com(webmail)
C'est la seule option d'Outlook où l'échange d'images fonctionne.
Peut rendre la couleur de l'arrière-plan plus sombre.
- Gmail (Android)
Inverse automatiquement les couleurs.
- Gmail
Ne s'inverse pas automatiquement.
- AOL (webmail)
Pas d'interface utilisateur en mode sombre.
- Yahoo ! (webmail)
Pas d'interface utilisateur en mode sombre.
Si quelqu'un utilise un système d'exploitation ou un appareil différent, il peut être plus difficile d'utiliser le mode sombre pour les e-mails. C'est pourquoi il est utile de tester l'aspect de vos campagnes sur différents appareils et systèmes d'exploitation. Vous pourrez ainsi voir ce qui fonctionne et ce qui ne fonctionne pas avant de les envoyer.
Comment tester la lisibilité des e-mails en mode sombre
Tester semble assez facile, n'est-ce pas ? Vous vous envoyez un e-mail, vous vous assurez que tout a l'air bien et que tout fonctionne, et boum ! vous avez testé. Mais... comme pour tout ce qui concerne le mode sombre, ce n'est pas aussi simple. Frustrant, n'est-ce pas ?
Voyons si nous pouvons atténuer un peu cette frustration.
1. Quels clients de messagerie vos abonnés utilisent-ils ?
Vérifiez quels sont les clients de messagerie les plus utilisés par vos abonnés. Testez ensuite votre modèle d'e-mail sur ces clients en premier lieu.
2. Activez le mode sombre
Avant d'envoyer des e-mails de test, activez le mode sombre sur votre appareil.
3. Envoyez les e-mails à vous-même
Envoyez les e-mails à votre propre compte (ou à un compte de test). Comparez l'original avec le mode sombre. Comment cela se présente-t-il ? Qu'est-ce qui doit changer ?
5. Effectuez les modifications, réessayez
Dans un processus de test manuel, il est essentiel de procéder par essais et erreurs. Tester les e-mails sur différents clients, dans différents modes et sur différents appareils. Cela peut prendre un certain temps. Avec un peu de chance, après quelques mois de tests, vous pourrez mieux comprendre ce qui fonctionne et ce qui ne fonctionne pas.
6. Essayez plutôt un outil en mode sombre
Le moyen le plus efficace de tester votre e-mail est de le brancher sur un outil de test en mode sombre. Certains programmes et applications de marketing par courriel offrent ce service. Dans ce cas, vous pouvez insérer votre message dans l'outil, qui vous montrera les différents modes de prévisualisation et vous indiquera où se situent les éventuelles lacunes. Au lieu de vous envoyer (et de vous renvoyer) des courriels et de les vérifier sur différents appareils, tout est regroupé en un seul endroit.
Avez-vous des conseils sur la conception pour le mode sombre ?
C'est certainement le cas et nous sommes heureux de le partager ! Tout d'abord, voici quelques ressources utiles sur la relation entre le développement d'emails et le mode sombre :
- Meilleures pratiques de conception en mode sombre du BEE Design Blog (2022)
- 5 conseils pour la conception d'emails en mode sombre du BEE Design Blog (2020)
- Le guide ultime du mode sombre pour les spécialistes du marketing par courriel de Litmus
- Mode sombre pour les e-mails : Qu'est-ce que c'est et comment s'en sortir, depuis e-mail on Acid
- Dark mode in HTML e-mail from Side-mail
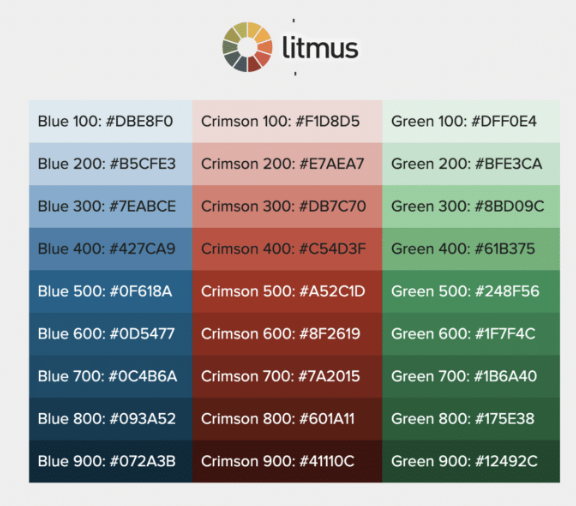
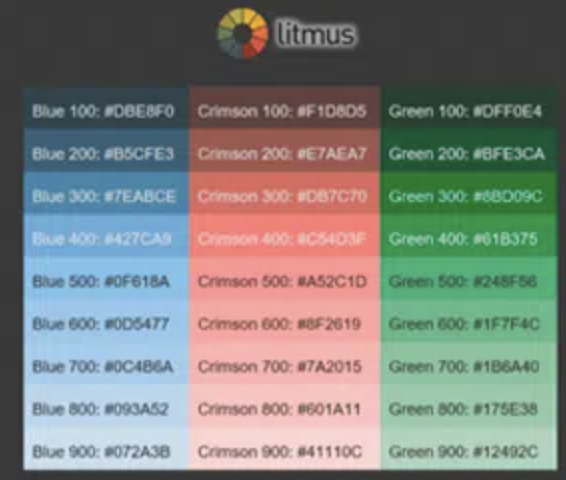
Litmus vient de publier un guide pour les programmeurs : How to Conquer Coding e-mails for Dark Mode : A Guide For e-mail Developers
Voici deux images qui parlent d'elles-mêmes :


Langage de développeur pour la prise en charge du mode sombre
Si vous ou un membre de votre équipe êtes un développeur, vous pouvez modifier les couleurs de vos courriels pour les rendre plus sombres de deux manières. Le mode sombre fonctionne différemment selon les clients de messagerie. Mais si vous souhaitez utiliser vos propres couleurs en mode sombre, c'est possible.
@media (prefers-color-scheme : dark)
Vous pouvez utiliser cette méthode pour créer un thème personnalisé en mode sombre pour votre site Web. Cette méthode est similaire à l'utilisation d'un bloc de styles à l'intérieur d'une requête @media pour votre vue Mobile Responsive, sauf que ce bloc CSS fonctionnera pour toute interface utilisateur définie en mode sombre.
@media (prefers-color-scheme : dark) vous permet de modifier différents aspects de votre site Web, comme les images et l'arrière-plan, lorsque quelqu'un utilise le mode sombre.
[data-ogsc]
Cette méthode est utilisée pour cibler l'application Outlook. Avec les styles @media (prefers-color-scheme : dark), vous pouvez maintenant ajouter les préfixes [data-ogsc] appropriés à chaque règle CSS.
Tester vos e-mails en mode sombre peut être un processus délicat, mais avec les bons conseils, cela peut être gérable. Nous espérons que nos conseils vous aideront à comprendre ce qu'il faut faire lorsque vous testez vos e-mails en mode sombre. Si vous avez besoin d'aide supplémentaire ou si vous souhaitez tester un outil de mode sombre, nous vous suggérons d'en apprendre davantage sur les capacités de Cakemail.





